2024年1月のある日。
アマゾンで商品物色中にふと気が付いた。

 ねるる
ねるるリンク作成が「テキスト」だけになってる?
Amazonアソシエイトプログラムに参加している場合、Amazonのヘッダー画面(お届け先や検索バー、カートの情報が出ている部分)の上にアソシエイトツールバーというものが表示されています。
今まではココに「画像のみ」「テキスト+画像」などの項目もあって、いいなーって思った商品をポチっとしてはリンクURLを簡単にブログに貼り付けることができていたんです。
本ブログも、いくつか記事を読んでいただいている方には分かると思いますが、Amazonから画像を引っ張ってきている箇所がたくさんあります。
まさか…と思って自分のブログを確認してみると…


案の定、画像読み込めないよぉ~的なアイコンが表示されており、とても見にくいブログと化していました。(申し訳ありません…!)
そこで今回は今までアソシエイトツールの「画像のみ」でリンクを貼っていた箇所の修正を行うべく、Amazonの商品画像をブログに表示する方法をご紹介します。
Amazonの画像リンクを取得するには?
2024年以降、Amazonアソシエイトツールでは商品のテキストリンクしか作成することができず、画像の表示ができなくなりました。
今後、Amazonの商品画像をブログに貼りたい場合は、Amaon Product Advertising APIを使って商品情報を取得し、自分のブログに貼り付ける作業が必要になります。
なんじゃそりゃ~
って感じですね。
なにやら難しいイメージがありますが、初期設定さえしてしまえばAmazonアソシエイトの画面から手軽に作ることができました。
その初期設定がちょっと難しく、いくつか先人たちのブログを読み漁り、なんとか自分のブログにAmazonの商品画像を貼ることができましたので、その方法をお教えします。





結果、こんな感じに作れたよ!
APIの認証キーを取得する
まずはじめに、APIの認証キーを取得します。
商品情報を取得するためには
- アクセスキー
- シークレットキー
- トラッキングID
これらの情報が必要になります。
すでにAPIの認証キーを持っている場合
ブログにRinkerなどのプラグインを入れている人なら、すでに設定済みかと思いますので、ワードプレスの設定を見るのが早いかもしれません。
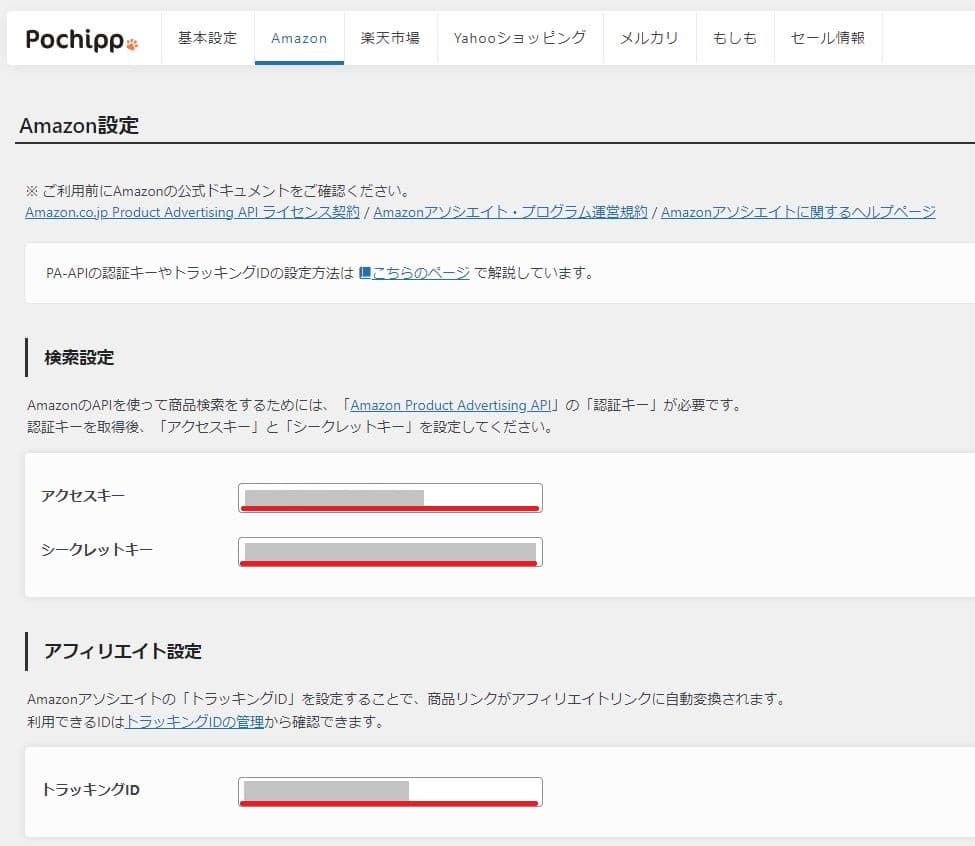
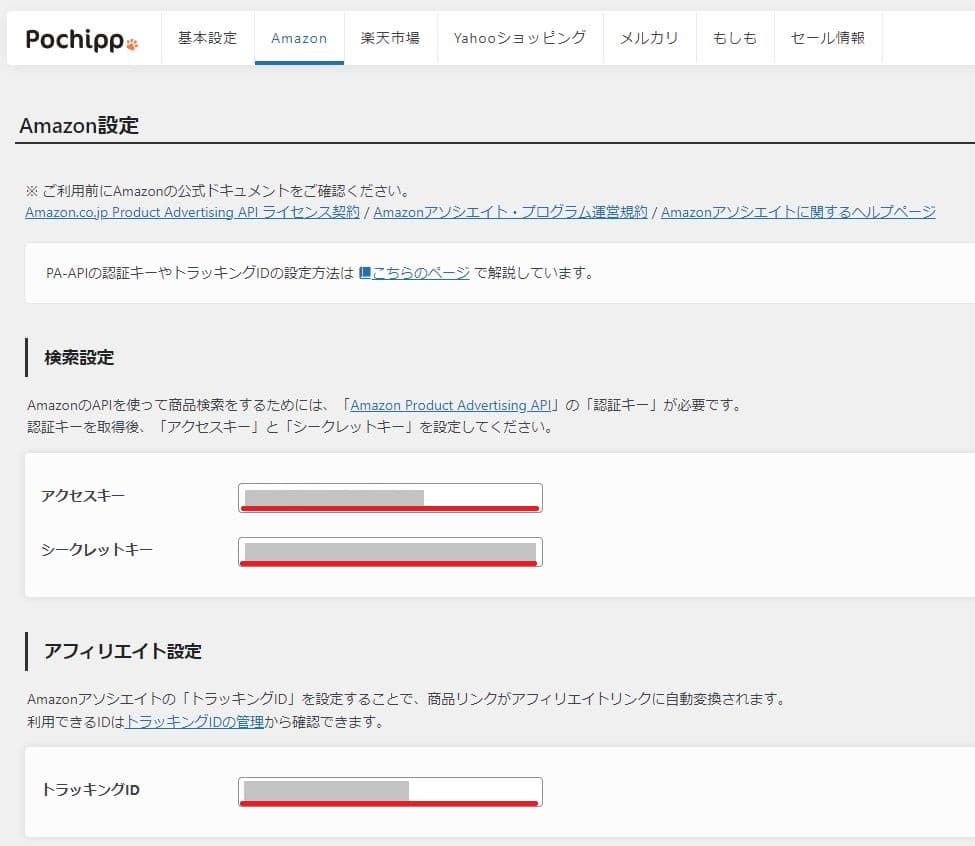
私はポチップを使っていますが、管理画面から確認ができました。


APIの認証キーを持っていない場合
これからAmazonアソシエイトとブログの連携を行う方は、上記の設定がないのでAmazonアソシエイトの管理画面から情報を取得する必要があります。


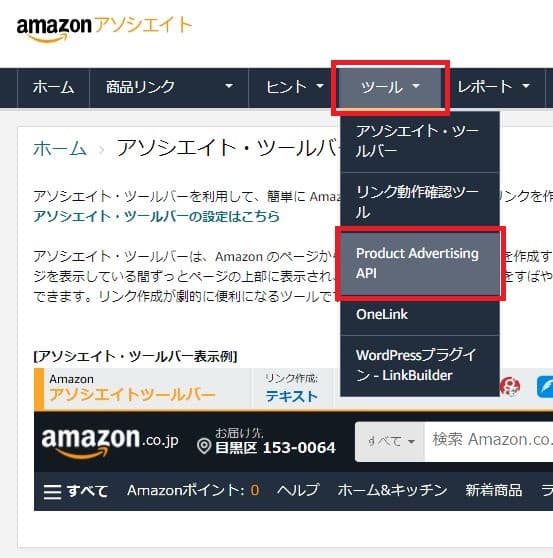
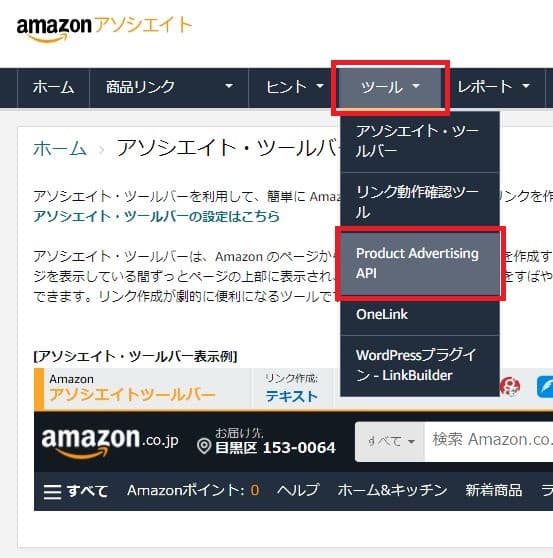
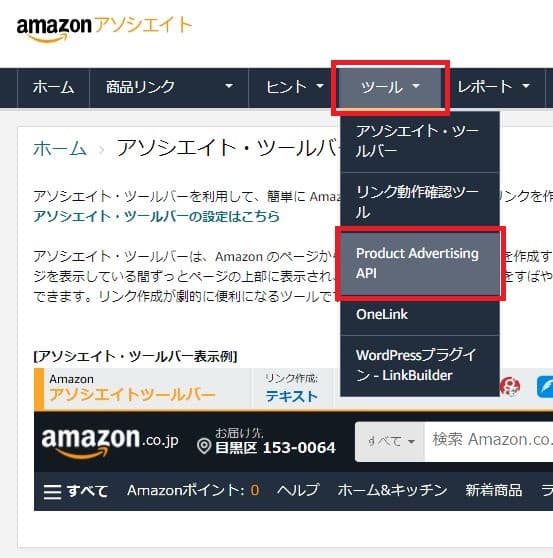
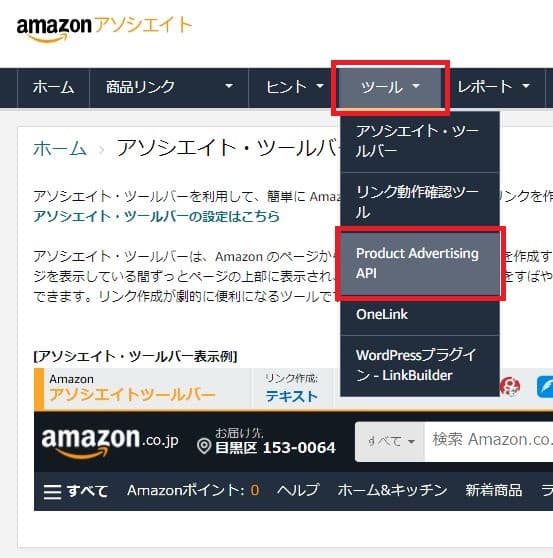
[ツール]→[Product Advertising API]を選択し、開いたページを中段までスクロールして


[認証キーの管理]項目へ進んでください。
アクセスキーIDに表示されている文字列がアクセスキーになりますが、シークレットキーは作成時にしか表示されないため、忘れてしまった場合は認証キーを作り直した方がいいでしょう。
ただし、認証キーは2つまでしか保持できませんので、すでに2つ作ってしまっている方はどちらかを削除しないと「認証情報を追加する」ボタンが押せなくなっています。
新規にアクセスキーを取得する場合は、「認証情報を追加する」ボタンを押すと


新しいアクセスキーとシークレットキーが生成されます。
とても大切なので必ずメモを取っておいてください!
「認証情報をダウンロードする」ボタンを押すとCSVファイルでダウンロードできるので、心配な方はダウンロードしておくのが無難でしょう。
商品情報を取得する
次は、作りたい画像の商品情報を取得しましょう。
ここでは、例として
AGF(エージーエフ) ブレンディ スティック ココア・オレ 20本 【 ミルクココア 】
こちらの商品の画像リンクを作成しますね。



私が直近に買ったモノだよ♥笑
Amazonで売られている商品には、1つ1つ「ASIN」といったIDが振られています。


こちらのミルクココアも商品の情報欄にASINが表記されています。
B0B9VBHBR9
こちらがそのIDですね。
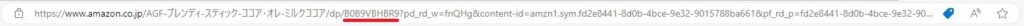
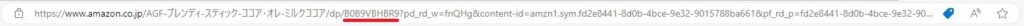
商品の情報が書かれている項目がないよーって場合は、URLを見てみてください。


こんな感じで「/dp/B0B9VBHBR9」のようにIDが記載されていると思います。
商品リンクを作成する
さて、ここまでできたら、実際にリンクを作成していきましょう。
Amazonアソシエイトの管理画面から[ツール]→[Product Advertising API]を選択し、


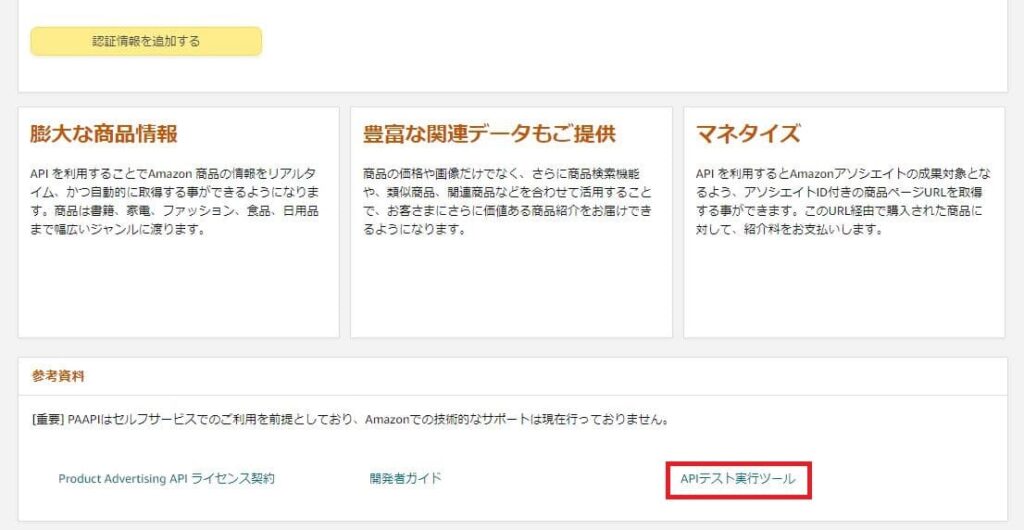
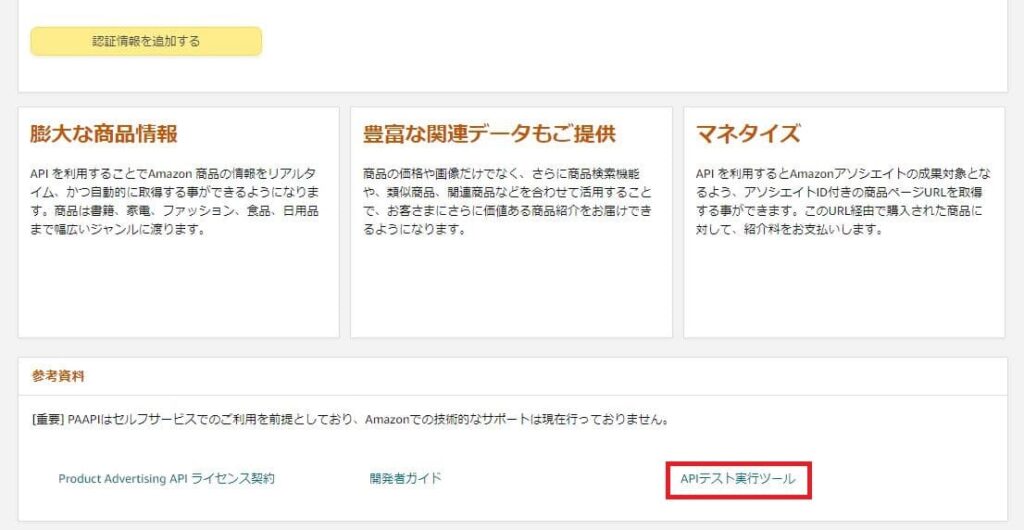
一番下までスクロールしてください。


「APIテスト実行ツール」というリンクがありますね。
こちらをクリックしてください。


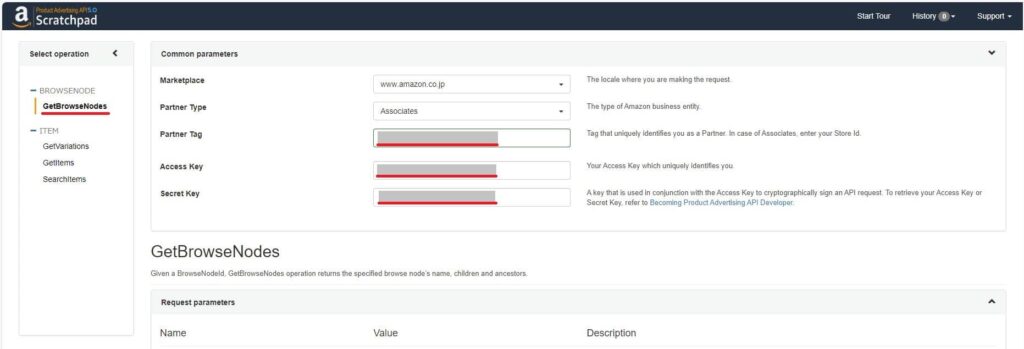
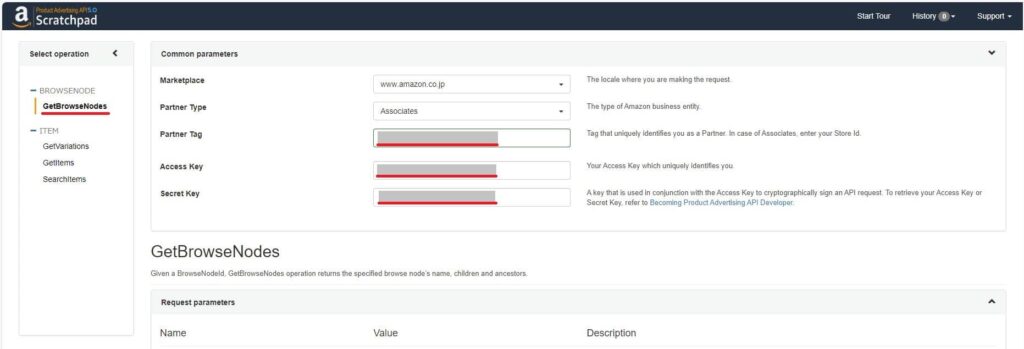
Scratchpadの画面が開いたら、左側のツリーから「GetBrowseNodes」を選択します。
すると、パラメーターを入力する画面が表示されるので、
- Partner TagにトラッキングID
- Access Keyにアクセスキー
- Secret Keyにシークレットキー
を入力していきましょう。
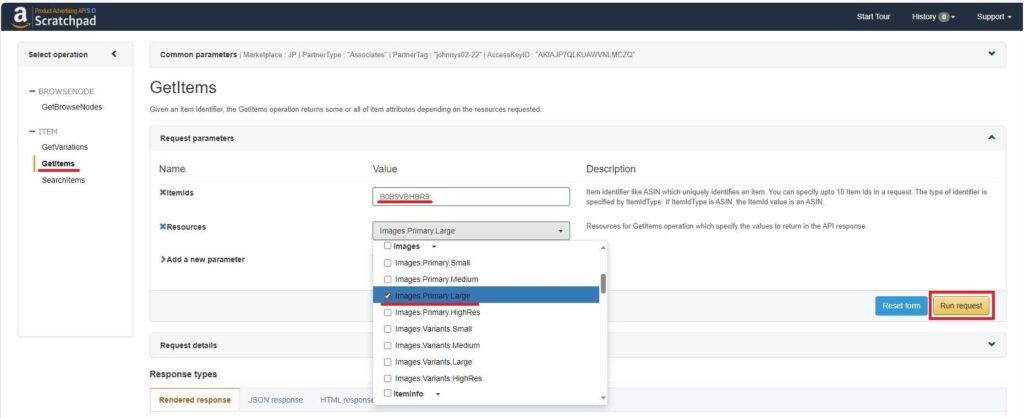
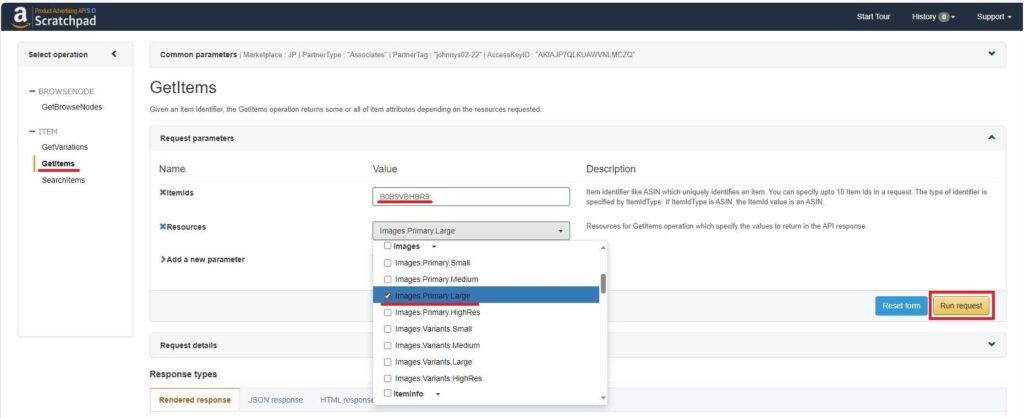
続いて、左側のツリーから「GetItems」を選択します。


ここではリンクを作りたい商品の情報を入力します。
[Request parameters]の[ItemIds]に商品のASINを入力します。
[Resources]はどのようなリンクを作りたいのか選択する項目になります。
今回は画像のリンクを作りたいので、[Images.Primary.Large]を選択します。
最後に、右のほうにある「Run request」ボタンを押して完了です!
商品リンクをブログに埋め込む
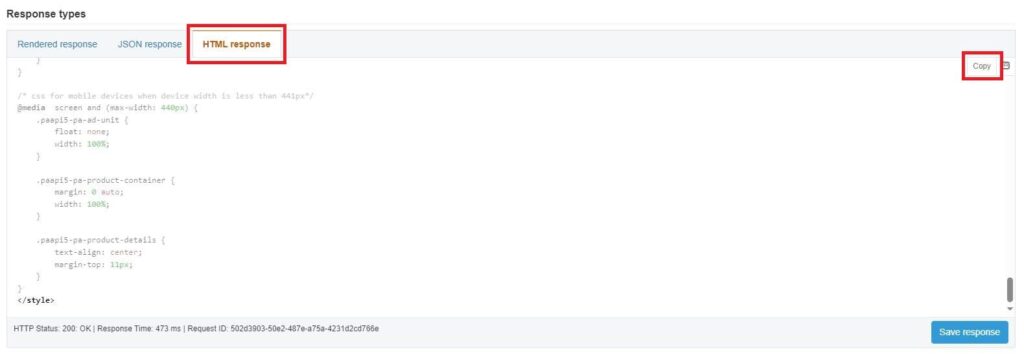
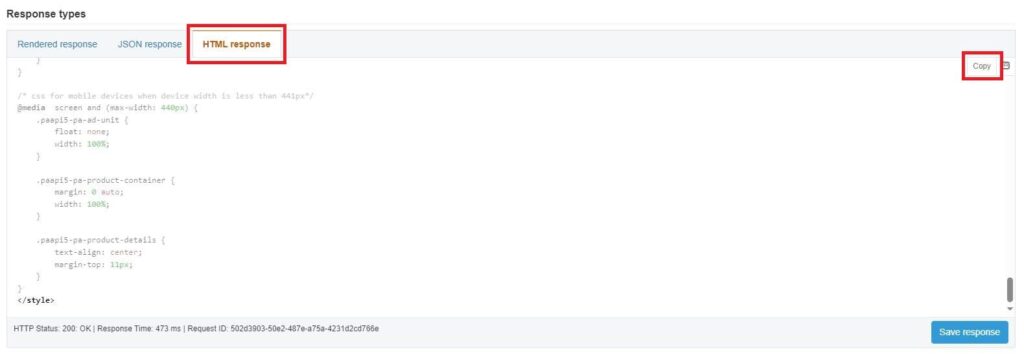
少しスクロールしたところに[Response types]という欄が存在します。
こちらの「HTML response」タブにあなたがブログに貼り付けるべきコードが作成されています。


右に「Copy」ボタンがあるので、内容をコピーしてブログに埋め込んでいきましょう。




これでこんな感じに自分のブログにAmazonの商品画像を表示させることができました★
↓↓↓
改造は自己責任で
画像の表示ができたのはいいものの、
- 枠いらない
- 画像が小さい
- 画像にリンクがついていない
- 商品名が変
- primeマークいらない
などなど、ちょっとコレジャナイ感があったので、HTMLをちょっと修正して…


こんな感じに表示させてみました。
不要なコードを削除して、CSSをちょっと弄ってみただけですが、Amazonアソシエイト的にOKなのかは分かりかねますので、コードに手を加える場合は自己責任でお願いします。